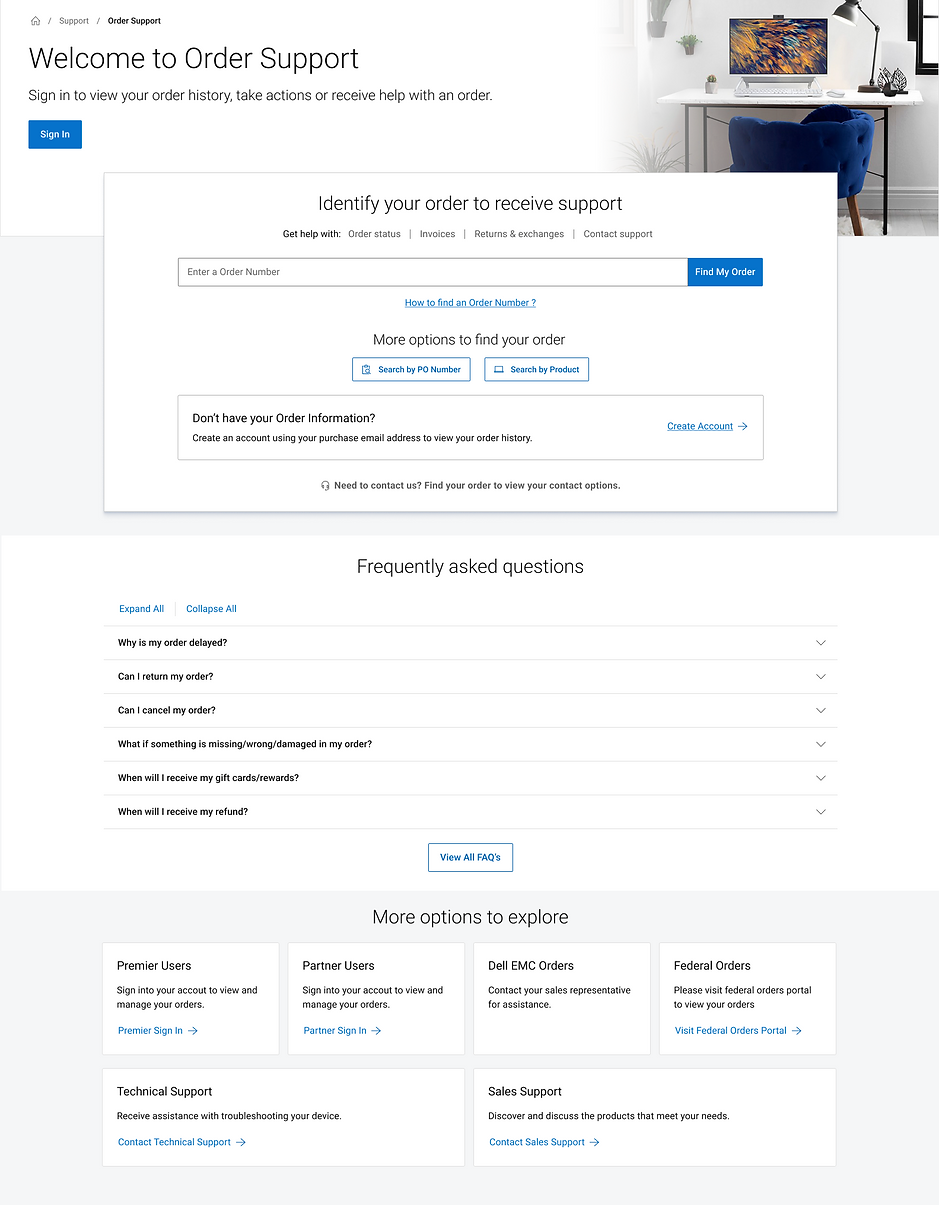
Order Support Home Page
How might UX can help maintain a healthy balance between business goals and user needs?
Business Goal: Our customers are calling customer support for the features that are already available online, we must direct users to self-serve first and not directly call customer support.
User Need: I should be able to contact customer support easily.
Prologue
Oftentimes times UX will find themselves in a situation, where business directions and user needs are at opposite ends. This is one such situation.
So, the Order Support Home Page is a landing page from which users can search for their orders by various methods, contact support, or view FAQ's. So, there was a direct "Contact Support" option on this page, which resulted in users directly calling customer support even for the features that are available online.
"For Example, Customers dial customer support to get the invoice for their order, while the invoice document is available online on their order details page.
Customer: Hey, I need the invoice for my order.
Agent: Sure Sir, Let me know your order number.
Customer: 123456789
Agent: Pulling up your order, for security purposes can you provide your email and mobile number associated with this order?
Customer: abc@gmail.com and +1 111 111 1111
Agent: Thank you for providing these details. I am sending you a copy of your invoice to your email. You can check your inbox after a few minutes. Is there anything else I can help with?
Customer: No, nothing else, Thank you.
Agent: Thank you, Sir. For your information your invoices are already available online on your order details page, you can download them directly from your order details page.
Customer: Oh, is it? I didn't know, maybe next time I will check it out.
Agent: Thank you, Sir. Have a good rest of the day Sir."
So, over time when data is gathered on the customer support calls, it was found that there are quite a significant number of calls coming into support for the features that can be self-served by customers themselves online. Now, as we know the customer support setup itself requires manpower, equipment, etc. which costs the business.
So, the business had decided to remove the direct "contact" option from the order support home page, assuming if the option is removed then customers will search for their order and navigate to the order details page, on which they can see all the information related to their order, so by that we can avoid at least some of the calls coming into support.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Chapter 1: Backfiring
The decision to remove the direct "contact" option has backfired.
What happened?
As this contact option has been removed, the customer started trying to find some number elsewhere on the website. The moment they found some number they started dialing in, and these calls landed in another department within the organization like sales, marketing departments, etc., and from their customers are being redirected order order-related customer departments.
Results
- The average time that a customer spends on a support call has increased.
- Multiple departments are involved in answering an order-related call.
- Other departments are getting order-related calls, which is affecting their productivity.
Chapter 2: Get Help
As the decision to remove the "Contact" option has backfired, UX has been consulted to solve this problem or in other words to find a solution - that satisfies both business and users.
Henceforth, the work begins.
Chapter 3: Why, When, What - Survey
After UX has been consulted, with all the context that has been provided by business, data analytics. I started off by launching a simple survey just to get the gist of users on contacting support in general.

Survey Results
- As a natural tendency, users are generally aware of the most common scenarios that may occur during online order tracking experience and are willing to find answers by themselves.
- It is not completely possible to avoid users contacting support. Sometimes talking/chatting to a human on the other side gives an assurance to customers who are trying to find some answers.
- "When in Doubt, ASK" is the slogan, however, the triggering point of this emotion "Doubt" may vary from user to user. For example, a Highly skilled, tech-savvy, Domain expert may have a "Doubt" emotion triggered at 95/100 VS for an average user may have a "Doubt" emotion triggered at 70/100.
Chapter 4: Balancing Act
With all the information from stakeholders, data points, and results from the survey, I have started drafting some ideas.
Ideation - Chat Bot
This idea uses a Chat Bot as a medium between a direct contact option for support and desired business goals. A demonstration of "How It Works" is as below.

How does "Ideation - Chat Bot" help solve this situation
- The Chat Bot, in general, represents "Contact". So, from the user's mental model, there is always a representation of "Contact" on the home page and it is not removed or hidden.
- Based on the topic selected, the Chat Bot will either provide the necessary information to the user or direct the user to self-serve if there is an online capability available, thus avoiding the user calling into support.
- Even after all the information provided by the Chat Bot, if the user still wants to talk to an agent, then the Chat Bot will present support numbers to the user and parallely the agent who gets this call will have a case summary from the Chat Bot.
Ideation - PET Model This idea uses the "PET Model (Persuasion, Emotion & Trust)" to achieve the desired balance between user needs and business goals.

How does "Ideation - PET Model" help solve this situation
From the surveys, data points, and various other sources it was more or less figured out why and when users have a need to contact customer support.
- This idea captures the "Emotion" behind - "When and Why Users Contact" and presents the triggering points of these emotions on the UI.
- Users will get emotionally connected through these trigger points, and then they are "Persuaded" into a desired path.
- Through persuasion, users will be navigated to the "Order Details Page", from which they can see all the information about the order, and along with that they also have the capability to contact customer support. Hence "Trust" is maintained through out the customer journey.
Chapter 5: By The Way
While the above ideations are going on, our data analytics team has found an interesting data segment.
What did the Analytics team find?
- From the current order support home page, the majority of users are using the "Search" to find their orders. [Expected]
- From the current order support home page, users who already have the accounts are also using "Search" to find their orders. [Not Expected]
It is a general desire from businesses and a habit from users, to expect that the users who already have an account may sign into their account as the first step in their journey of the website/application.
- Signing In, helps users avoid multiple validations or verifications that are needed at different stages of the journey. Thus saving significant time in the overall user journey.
- Signing In, helps users to get catered with personalized content by businesses and helps businesses to cater personalized content to users and vice versa.
- Signing In, helps businesses have much better secure transactions, thus avoiding fraudulent attacks.
So, from the above findings, the redesigns also have a need to promote Sign In.
Chapter 6: Test & Finalize
A/B Testing
All the various ideas, have been incorporated in two design mockups and have been tested with the users through usertesting.com. The test mockups are as below.

Testing conducted on: Usertesting.com
No. of participants: 10
Demographics of participants: Amer, APJ, LATAM, Europe
Age group: 16 to 60
Gender: Male, Female
Results
Overall, both the designs tested well with an overall ease rating of 4.8 and 4.7, but there are certain things that have tested well in one version compared to the other and vice versa. For example:
- Persuasion(as defined above) worked better on Version A compared to Version B.
- Sign In worked better on Version B compared to Version A.
- Users who usually do guest checkouts prefer Version A over Version B.
- Version B provides more clarity than Version A.
Final Design
From the test results and observations made while watching the test videos, I have made some enhancements to the design incorporating the "Much Better In This Version" feedback from the users. So, the final design is as below.

Chapter 6: I See You
With user testing results and enhancements made to the design based on the testing feedback, I was close to wrapping up the design.
At this point, a thought struck "What if?" we already know what the user is for. Some of the times users come to a website or land at a specific place on a website, through search engines, browsing help documentation, etc.
For example: A user types in Google search "What is Apple's customer support number?" & from the results, by clicking on a specific result the user may land on a specific page on Apple's website.
So, the concept that has come into place is "If we know the context of the user, provide context-based content to the user".
Below is an illustration of how context-based concepts shape the order support home page.
Cold State: Context Unknown

Context: Returns & Exchanges

Context: Contact Support

So, the above demonstration shows how the HERO Image & and the Content dynamically change, when the context is known, thereby providing confidence to the user that they are in the right place to get support for the topic they were looking for.
Chapter 7: Post Lauch
Over time, this home page has been developed and launched.
So, what are the results? Did it strike the balance between business goals and user needs?
- User bouncing to other contact channels(sales, marketing etc) has reduced by 70%.
- User contacting support has been reduced by 50%.
- Authentication from the order support home page increased by 20%.
- Overall Order Support Home Page CAST increased by 780bps.